In today’s Illustrator tutorial we will learn how to create a holiday card with a snowman. Moreover, we will learn some basic vector techniques which will enrich our graphic design knowledge. Let’s work a little before our Christmas holidays start!

Creation of Vector Elements of a Snowman
Step 1
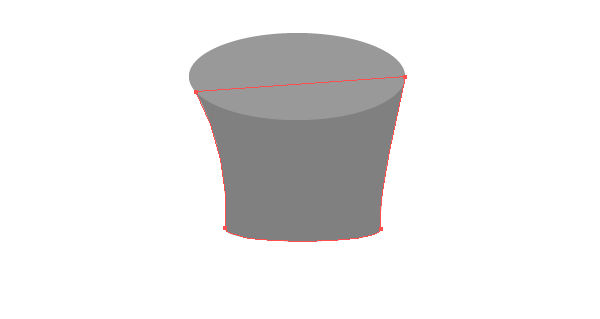
Snowman has fairly simple form so we won’t probably need any sketch. We’re going to draw directly in Adobe Illustrator. Take the Ellipse Tool (L) and create two ellipses as it is indicated on the figure below.

The color of the fill doesn’t matter so far, so just fill our ellipses with different colors in order to control the location of objects to one another. With the help of two ellipses we create some forms of legs of our snowman. And now with the Direct Selection Tool (A) we select the bottom points of ellipses and shift them up a bit.

Step 2
With the Pen Tool (P) create a form of a nose. Usually, kids use a carrot for such purposes.

Now let’s create a curved path in a form of a smile, which should be created with the Pen Tool (P).

Step 3
Create two circles – forms for the snowman’s eyes are ready.

Let’s work on a form for our stovepipe hat. There is nothing difficult in creating of a stovepipe hat for our snowman. Create an ellipse with the Ellipse Tool; then create the side surface of the hat and its brims with the Pen Tool (P).



Group all the objects of our stovepipe hat (Command / Ctrl + G). Turn our hat and place it over the head of our snowman.

Step 4
Snowman hands will be made of twigs. With the Pen Tool (P) create only line segments for now that match positions of hands. The right hand holds our hat.

The left hand is raised in greeting.

Step 5
With the Pen Tool (P) create some elements of the scarf.


Create the Rounded Rectangle with the Rounded Rectangle Tool, then shift its bottom and upper part with the Direct Selection Tool (A). Thus, we have created a form of the scarf node.

Creation of Snowman’s Vector Outline
Step 6
My friends, never create outline of constant width for your characters, it looks so unprofessional! There are many techniques that allow you to create different width outline. Today we will look at one of them, probably the simplest one. Select the body of our snowman; go to the Object > Path > Offset Path… and set the shifting value and click on OK.

Recolor the upper form into white and then fill the lower form with the color that suits your purposes.

Now shift the lower object to a couple of pixels down using the Down Arrow key.

Create the outline of the rest of the snowman objects using this technique.

Step 7
We’re going to use the Pencil Tool (N) to create snowman’s hands. To set up this tool click twice on its icon on the toolbar. Set the parameters indicated on the figure below.

Use the straight-line segments as a base on which we will create a form of the hand which looks like a twig. It is not necessarily to create a form of a single line. I think it is more convenient to create a couple of objects.

Then you can unite objects into one form with the Unite in the Pathfinder panel.

If you’re not happy with your result, edit the form with the Pencil Tool (N). Using this technique we will create second arm of our snowman.

Step 8
Let’s edit the edges of our hat with the Pencil Tool (N).

Create some outlining of the hat using the technique described above.

Creation of Small Parts of the Snowman
Step 9
The mouth of our snowman will be just a row of ash berries. With the Ellipse Tool (L) create tree circles which will correspond to a berry, a patch of light and a dropping shadow from a berry.

Group these circles and then drag the group into the Brushes panel and save a new brush as the Scatter brush.

Leave the brush settings unchanged.

Select the curved path corresponding to the mouth of a snowman and apply our new created brush to it.

Step 10
Create some highlights in the snowman’s eyes.

Keep the object selected and go to the Effect > Blur > Gaussian Blur…; then set the blur radius in the dialog box.

In order to create the Halftone effect we will use the Phantasm CS. So, go to the Effect > Phantasm CS > Halftone… and set the parameters indicated on the figure below.

The parameters of your effects might of course be different than mine. It all depends on the object’s color and on what effects you’re trying to reach. You always have opportunity to observe your changes while selecting the parameters.

Step 12
Can the same effect be reached with the standard Adobe Illustrator’s features? Yes, you can get the similar result with the Color Halftone effect (Effect> Pixelate> Color Halftone). But this effect is very difficult to set up, and in addition you will need to trace the achieved result and you’ll never get perfect circles. For more details about these two effects you can learn reading Adobe Illustrator Tutorial: How to Create Interesting Text Effects Using Phantasm CS. In order to convert the Phantasm CS Halftone effect into vector objects you’ll need to go to the Object > Expand Appearance.

Step 13
As you can see, some of the circles go beyond our snowman. Let’s hide it with the Clipping Mask. Copy the form of white ellipse and paste in to the front (Command / Ctrl + C, Command / Ctrl + F). Place a new form above the objects of the Halftone effect.

Now select the circle groups and the upper ellipse and then go to the Object > Clipping Mask > Make or use the Command / Ctrl + 7 shortcuts.

Step 14
To create some shadows you can also use gradient then apply the Phantasm CS Halftone effect.

Use the Clipping Mask to hide unnecessary elements.

Using the described technique I’ve created all shadows on the snowman and some dropping shadow from the snowman.

Conclusion
We still need to create some snowy winter background.

I haven’t used any new techniques while working on it. And yet, if some parts of this tutorial are difficult and still unclear for you, download the resource file to this tutorial. It will complement my Christmas story.

Commenti